Mobile Design Workflow
The first thing we need to figure out is what we want to be able to do with our App.
Create a list with the features you want it to include.
Step 1: Design Patterns and Colour Palettes
Then we should have a look at design patterns and be inspired by them.
MobilePatterns Pttrns
This websites curate whole sections of app design based on particular themes. They’re a good place to start looking for to get inspiration for all your design needs.
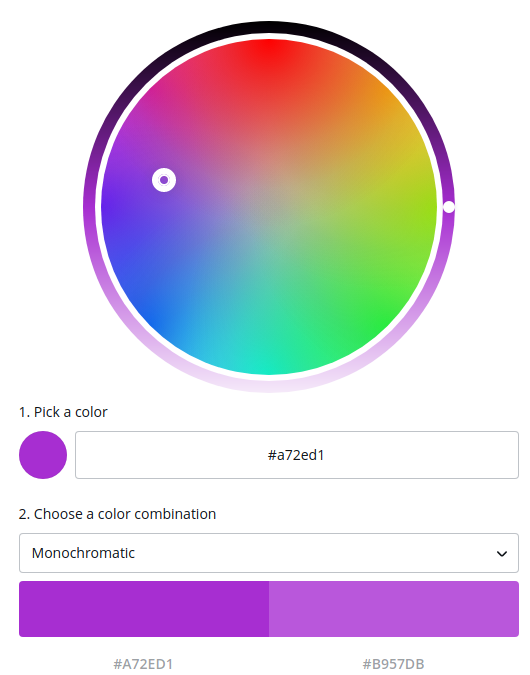
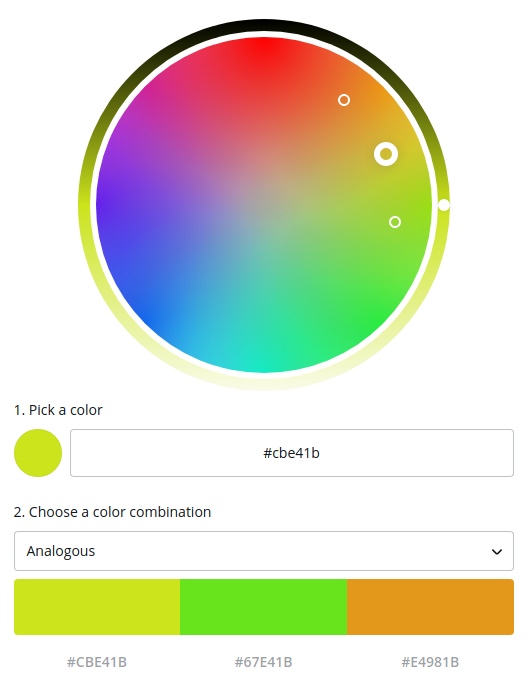
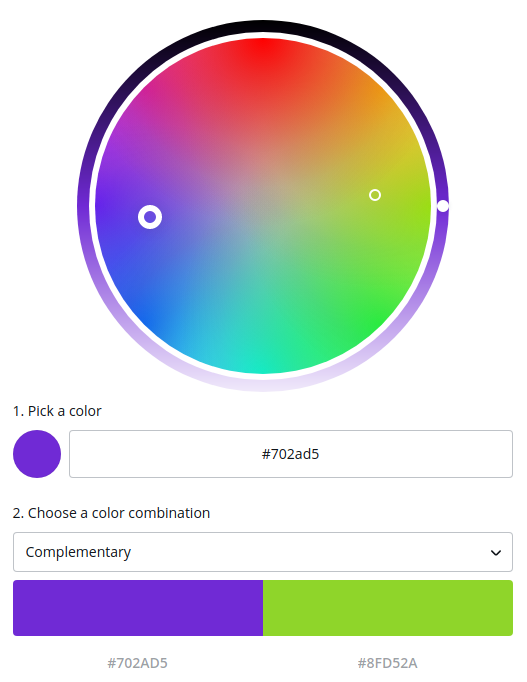
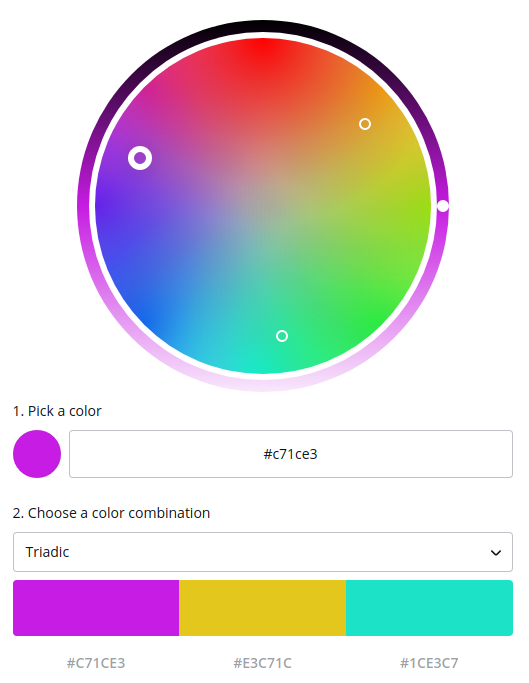
ColorHunt Flat UI Colors for iOS Palette Design for Android
The next step is to pick a color palette. It can be difficult to come out with colors that fit certain moods or colors that harmonize with each other. So use those websites.
Now that we have the color palette, and we roughly know how we want our user interface to be.
Step 2: Create a User Flow Diagram
It’s a very high level representation we use to design a user’s journey through your app or website. Always design from as basic as possible, the same change takes 3 seconds in design stage, 3 hours in photoshop or 3 days when programming.
Start from a user flow diagram until you get to a point where you’re happy with how your app (logically) functions before you commit yourself to miles of code. It will save you time.
There are three items in a user flow diagram:
- Screens (represented as squares)
- Decisions (represented as diamonds)
- Actions (link between screens and decisions, represented as arrows)
For example, for the Amazon App you can:
- decide to search for an item
- have a look in your basket
- go check out
- browse through the list of suggested items
Step 3: Wireframing
Wireframes are a low fidelity representation of how your app will look in the future.
It’s just a very rough sketch or an outline of how your app would look. You draw where the images, navbars, buttons and controllers go.
It shouldn’t take more than 20 minutes to draw up 10 screens. It allows you to formulate your ideas into something tangible.
Now we take out the user flow diagram, we previously created, and we’re going to convert all of these screens (represented by rectangles) into wireframes.
Pop app allows you to create a wireframe, takes photos of the screens and simulate button’s behaviour so you get a virtual, working wireframe model.
| UI Stencils’ Design Temapltes [Wireframe | cc](https://wireframe.cc/) |
Step 4: Mockups
A mockup is a high fidelity representation of your design. It’s like if you went into this app in the future, and you took some screenshots of it. It should look photo realistic and like the real thing.
Tools to create real life app mockups.
Placeit
MagicMockups
SmartMockups
Tool to design mockups.
Sketch. It allows you to create vector objects.
Canva
Marvel. Browser based app to create mockups and prototypes.
UXPin good but bad free tier. Paid on a monthly basis.
InvisionApp
Moqups
Step 5: Animated App Prototype
Prototypes are essentially animated versions of all your mockups. It will show how your app would look, work and animate in real life. It’s like you have the app in your hand and you’re using it. This involves no code!
Marvel. Browser based app to create mockups and prototypes. Working example
InVission
Proto
Resources
Where to find free for commercial use image assets.
HD photographic images:
Resplashed
Pixabay
Vector images:
Vecteezy
Freepik
Free (with attribution) icons:
Flaticon
Material
Fontawesome